レスポンシブクリッカブルマップが初回読み込み時に座標がずれる問題と解決方法

レスポンシブ対応jsのRWD Image Mapsでクリッカブルマップを使ったときに、その画像イメージの上にfloat要素の入った構造にするとワードプレスだと、クリッカブルマップの座標がずれる現象が発生しました。ローカル環境では正しく動作するのに、ワードプレス上だと範囲がずれる。
RWD Image Mapsとは
レスポンシブデザインで画像のサイズが変わってもクリッカブルマップの座標を計算しなおすjQueryのプラグインです。使い方は簡単で、 jqueryとjquery.rwdImageMaps.min.jsを読み込んで
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
を書くだけでOK。
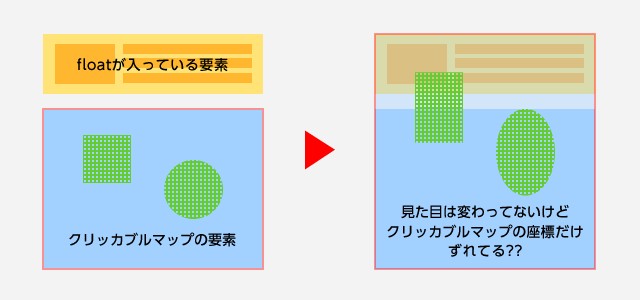
現象

floatが入った要素の下にクリッカブルマップの画像を使用すると、初めの読み込み時でクリッカブルマップの座標を誤認識してしまいます。再読み込みをすると座標を正しく認識し、クリッカブルマップが正しく動きます。
ローカルの普通のコーディング状態では正しく動きますが、ワードプレスに組み込むとこのような現象になりました。
jqueryや$('img[usemap]').rwdImageMaps();の読み込み位置が原因なのか、いろいろ試すもののうまくいかず。 ややこしいレイアウトのページ作成時に起こった現象なので、他に原因があるのかな。
対策・解決方法
画像のサイズ指定をしない
<img src="○○.png" border="0" usemap="#△△" width="100" height="100"> <map name="△△"> <area shape="rect" coords="10,50,20,100" href="××.jpg"> </map>
みたいにクリッカブルマスクの画像にサイズをしていするとマスクの範囲が初回読み込み時に歪みます。
<img src="○○.png" border="0" usemap="#△△"> <map name="△△"> <area shape="rect" coords="10,50,20,100" href="××.jpg"> </map>
って感じにサイズの指定を消したら正しく範囲を読み込みました。
初回読み込み時にリサイズする
ページ読み込み時に座標を正しく認識しないけど、再読み込みやウィンドウサイズを変えると正しく座標を認識します。なので、ページに読み込んだ際にリサイズするようにしました。これで解決。
<script>
$(document).ready(function(){
$(window).resize();
});
</script>
まとめ
ずれている分を強引にcssで調節したり、ダミーの画像を作ったりいろいろ対策をやったけど、IEだとうまくいかなかったりして手こずりました。結局リサイズするようにしたら解決しました。
